

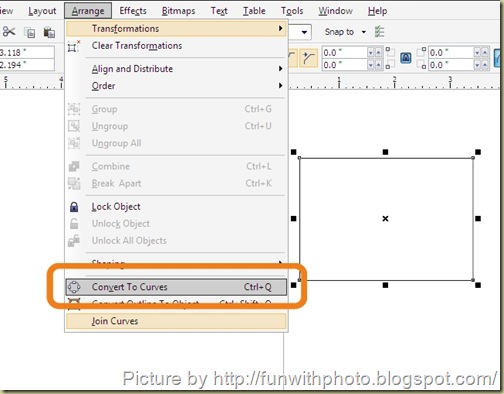
5 Adjusting the Kerning, 6 Changing the Tracking, 7 Adjusting the Line Height. However, since it is no longer text, you don’t have to worry about the appearance changing from computer to computer. Convert text layers from editable text to vector paths. 2 Basic Styling (bold, italic, underline) 3 Increasing or decreasing the Font Size up to 1000pt. Your text will no longer be editable as text. This topic covers: - Vector magnitude - Vector scaling - Unit vectors - Adding & subtracting vectors - Magnitude & direction form - Vector applications. In Adobe Photoshop, select your text layer, and in the “Layer” menu, choose “Rasterize” and then “Type”.In Adobe Illustrator, select your text, and in the “Type” menu, choose “Create Outlines”. Use the command Arrange->Convert To Curves Or use the keyboard shortcut Ctrl+Q (list of most useful shortcuts you can.In CorelDraw, select your text, and in the “Arrange” menu, choose “Convert to Curves”.Therefore, you may want to save your converted text as a new file such as “name_curves.cdr” so you can go back, if needed, to your original text and edit it.Ĭonverting your text is very simple. Release notes quote: The Convert Curve item has been added. i manually convert designs type in outline by (Shift+ctrl+o). The ability to change an existing vector line to a cubic Bezier is available from Version 1.10.0. It is no longer text so you will not be able to edit it like you would text. when i have designed in illustrator finally i need to send it a printing press in a vector format. To prevent this from happening, when you are finished with your artwork, convert your text to curves. The same is not true for raster images, since the color information of these images is stretched when scaled.The text in the design to the right defaulted to another font without the original font installed. That means images don't lose quality when they're scaled up or down, since the color polygons in a vector image will always maintain their shape.

The geometry which comprises vector images is formulaic, making them resolution-independent.

Since vector images use dynamic color sections instead of static squares, they provide perfect lines and crisp colors. Vector graphics convey color using scalable color polygons. Raster images use square pixels (bits of color) to convey an image. i manually convert design's type in outline by (Shift+ctrl+o).
#Vectr converting type into curves pro
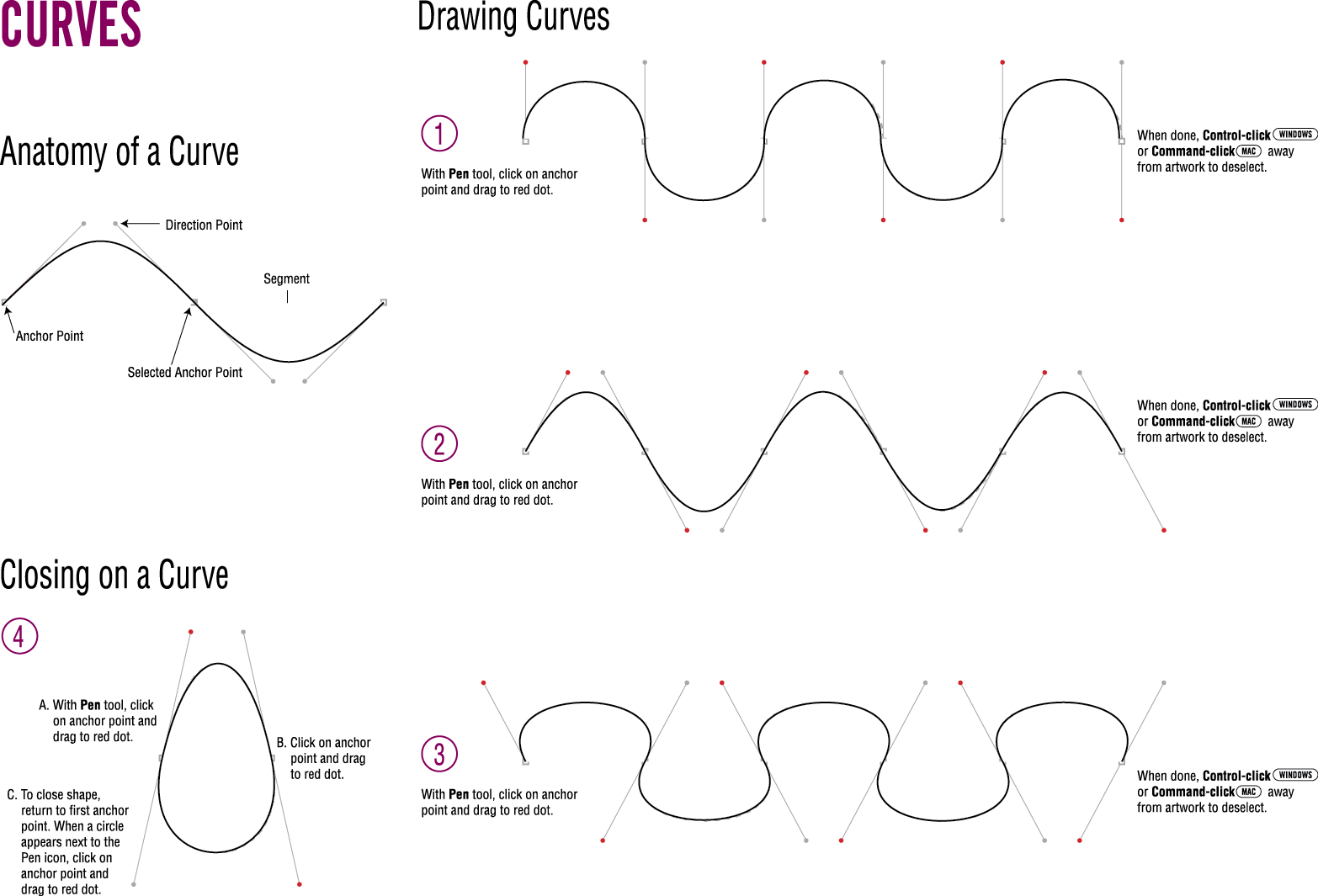
Most images found online are raster images. when i have designed in illustrator finally i need to send it a printing press in a vector format. Step into the world of Vectr, a simple yet powerful Free graphics editor that lets you design / edit vector graphics like a pro via its web and desktop cross-platform, without a steep learning curve. What Is a Vector Image?Ī vector image is a scalable image made up of values rather than pixels. The Pen tool can be used for basic Bezier curve drawing, however, if you want a finer control over the geometry, you need to use the Pathfinder panel.
#Vectr converting type into curves how to
Here's how to convert an image to a vector using Adobe Illustrator. It's a quick and simple process and produces excellent results. One of the benefits of working in a vector environment (such as Inkscape) is that you can edit the properties of a text object on a more granular level and.

When you've got a raster graphic that's too small for your needs, the solution is to convert the image to a vector, and you can do this in Adobe Illustrator.


 0 kommentar(er)
0 kommentar(er)
